Pravilna uporaba slikovnega materiala za spletno stran
Vsaka spletna stran vsebuje tudi slikovni material. Pa naj bodo to fotografije ali grafike. Večinoma so v formatih kot so JPG, PNG, BMP, … nekateri tudi v SVG (o tem kasneje)
Vsebina slikovnega materiala je seveda poljubna glede na temo ali namen in je stvar svobodne izbire. Drugače pa je z ostalimi parametri, kot so ločljivost, barvni prostor, dimenzije…tam pa je potrebno v izogib težavam ali nepotrebni slabi volji upoštevati neka popravila, ki jih bom skušal orisati v tem članku.
Ločljivost
Ločljivosti oziroma dimenzije merimo v pikslih (px). To je število pikic, ki sestavljajo sliko. Če imam torej ekran širok 1980 px, bo slika z dimenzijo 1980px v svoji naravni ločljivosti segala od roba do roba ekrana. Hja, na žalost (ali na srečo) pa nimamo vsi uporabniki enako velikih zaslonov, torej bo nekje slika videti na ekranu večja, drugje pa recimo manjša. Večino platform, kjer oblikujemo in postavljamo spletne strani (recimo wordpress) omogoča pri prikazovanju izbiro velikosti glede na potrebo ali predvideno obliko. Sliko lahko torej prisilno povečamo ali pomanjšamo. Pri slednjem bo slika videti OK, pri prvi opciji (povečava) pa bo verjetno bolj ali manj »mehka« oziroma neostra, ker prikaz presega naravno ločljivost.
Pomembno je torej, da imamo na voljo dovolj velike slike. Pomanjšamo jih še vedno lahko.
Tako je za povprečen ekran pametno izbrati naslovno sliko, ki naj bi šla čez cel ekran (levo-desno) vsaj 1500 px, da ne bo prehude izgube kvalitete. Po drugi strani pa potrebujemo za izdelke v spletni trgovini manjše dimenzije in sicer je 800-1000 px čisto zadovoljiva ločljivost.
Četudi znajo sistemi za izdelavo spletnih strani sami pomanjšati sliko na ustrezno dimenzijo končnega prikaza, ne smemo spet pretiravati z ločljivostjo. Večina sodobnih digitalnih kamer ali pa telefonov ima ločljivost vsaj 4000 px po daljši stranici, kar je za ekranski prikaz veliko preveč. Večja slika v spletni bazi pomeni tudi večjo datoteko in potrebuje torej več prostora na strežniku. Posledično se bo tudi na ekran nalagala počasneje (več px – več Mb).
Dimenzije – razmerja stranic
Pod ta termin tukaj ni mišljena velikost kot taka, ker smo to obdelali že v prejšnjem odstavku temveč gre za razmerje stranic na kar moramo biti kar pozorni. Primer: radi bi imeli pasico na vstopni strani, ki bi po vertikali obsegala nekje 1/3 strani. Na voljo pa imamo pokončno fotografijo. Kaj se bo zgodilo? Sistem bo naredil dvoje: Če je slika (v px) preozka, jo bo povečal in posledica bo neostra slika. Ker pa je omenjena slika za povrhu v neustreznih razmerjih stranic – pasica je horizontalna, slika vertikalna – bo naredil izrez, ki pa ne vsebuje nujno tistega, kar bi radi prikazali. Zato je potrebno sliko obrezati, prirediti, izbrati glede na našo potrebo in se držati razmerja višina-širina. Edino tako bomo dobili pravilen rezultat.
Podobno velja za slike izdelkov v spletni trgovini. Večino sistemov omogoča prikaz kvadratne slike, kar je nekakšen kompromis, ker s tem lahko prikažemo večino izdelkov, tako visokih, kot širokih. In tako jih obreže. V nasprotnem bi imeli v spletni trgovini pravo zmešnjavo pokončnih in ležečih slik, kar bi bilo nepregledno in grdo. Ker pa so različno postavljene slike izdelkov dejstvo, je tukaj potrebno malo posega. Najboljše je, da vse slike izdelkov obrežete na to – kvadratno dimenzijo. To lahko storite tudi v wordpress galeriji, ampak je postopek malce štorast in zamuden. Če imate vsaj malo znanja in bi radi malo več kontrole, pa lahko uporabite kakršenkoli program za urejanje fotografij (photoshop, itd…). Pomembno je, da so vse slike na koncu enakih dimenzij.
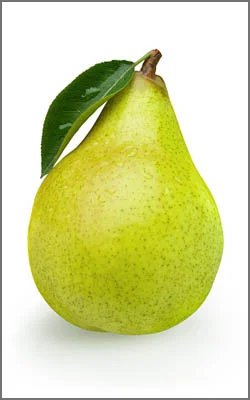
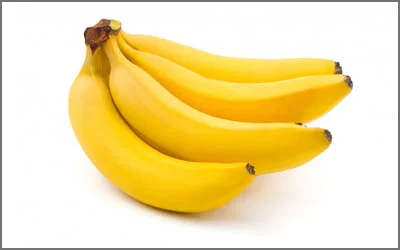
Kot kažejo ti primeri:


Neustrezna postavitev ali izrez slike izdelka.
Če je slika vertikalna, jo bo program obrezal na kvadratni format in posledično odrezal spodaj in zgoraj. Če je slika horizontalna, jo bo program odrezal levo in desno.

Ustrezno pripravljena slika izdelka.
Program jo ne bo obrezal in dobili bomo urejeno slikovno mrežo kvadratnih slik izdelkov v spletni trgovini.
Barve
Ker ekran prepozna samo RGB barvni prostor, je zelo pomembno, da so vse slike v tem barvnem zapisu. »grayscale« ali »CMYK« slike se ne bodo prikazale, oziroma jih bo zavrnil že spletni program, ko jim bomo skušali naložiti v galerijo ali bazo.
Način oziroma format zapisa
Večina slik ali fotografij na spletnih straneh je v bitmap zapisu, to pomeni, da je pikica v sliki, ki označuje določeno barvo tudi pikica na ekranu. S povečevanjem slike dobimo vedno bolj neostro sliko, ker računalnik seveda ne ve, kaj se nahaja med tema sosednima pikama, da bi naredil vmesno piko za boljšo resolucijo. To velja za vse bitmap zapise, kot so JPG, PNG, BMP, TIFF, ….
Seveda pa obstaja tudi vektorski zapisa neke grafike, ki je uporaben z spletne strani, imenuje pa se SVG. Pa najprej razložimo tistim, ki tega ne veste, kaj sploh je vektorski zapis. Če hočemo na primer v bitmap zapisu prikazati recimo rdeč kvadrat, pomeni, da bo računalnik moral za vsako piko vedeti lokacijo in barvno vrednost. Če gre za recimo za kvadrat dimenzij 1000 x 1000 px, to pomeni milijon pikic, ki vsaka vsebuje še podatke o barvni globini (24 bitov na vsako piko). To pomeni množico informacij, ki jih mora računalnik obdelati, da naredi pravilen prikaz na ekranu.
Nasprotno pa vektorski zapis deluje na podlagi matematičnega zapisa, ki določa zgolj pozicijo, velikost in barvo, prikaz pa se potem generiran na podlagi teh parametrov. Datoteka je seveda veliko manjša in pri povečevanju grafike ne pridobiva na velikosti. Je pa ta zapis uporaben zgolj za enostavnejše grafike (logotipi, grafi, ikone…). Fotografija vsebuje namreč toliko različnih podatkov, da jo z matematičnimi formulami ne moremo predstaviti.
Zaključek
Pomembno je, da poznamo nekaj zakonitosti, ki sem jih opisal zgoraj, da bomo pripravili slikovni material pravilno. Tako bo prikaz tak kot ga želimo, obenem pa ne bomo obremenili strežnika preveč, ker se nam bo v nasprotnem stran nalagala predolgo.
Tomaž Berčič