Bitni ali vektorski zapis?
Vektorski ali bitni zapis? Kaj je razlika? Verjetno je vprašanje za vsakega malo bolj izkušenega uporabnika ali oblikovalca seveda banalna. Kljub temu pa imam izkušnje, da veliko ljudi, ki se profesionalno ukvarjajo z marketingom in vizualnimi predstavitvami – tega enostavno ne ve. Zato morda ne bo nič škodilo, da malo bolj preprosto obrazložim v čem je stvar.
Pri oblikovanju, grafični pripravi in produkciji grafičnih elementov uporabljamo več vrst in sistemov zapisa. Najbolj osnovno pa jih lahko razdelimo na bitni ali vektorski zapis. Slednji se sicer lahko transformira tudi v bitnega, ampak o tem malo kasneje. Kdaj torej uporabljamo enega ali drugega? Rezultati so lahko zelo različni.
Bitni zapis
Ne bom vas utrujal s številkami in tehničnimi detajli, ampak poglavitno je to, da je bitni zapis sestavljen iz točk, ki imajo lahko različne barvne vrednosti. Tak zapis je recimo posnetek, ki na redimo s telefonom ali digitalnim fotoaparatom. »Slika«, ki ob tem nastane in jo potem lahko prikažemo na ekranu je sestavljena iz rastra zelo majhnih točk (pikslov), k imajo vsak svojo informacijo o svetlosti ter o tem, kakšne barvne vrednosti vsebuje, preprosteje povedano – kakšne barve pravzaprav je ta pikica. Ker je teh pikic zelo veliko in so zelo drobne, se v našem očesu zlijejo v homogeno sliko.
Povprečna digitalna kamera ima okoli 20 mpx ločljivosti, torej je slika sestavljena iz 20 milijonov teh pikic. Kar je res veliko. Sliko lahko na ekranu ali pri tisku povečamo do določene velikosti, potem pa že vidimo posamezne »pikice«, ki se odražajo v kvadratkih različnih barv. Takrat tudi rečemo da je slika »nažagana«. Prišli smo torej do maksimalne velikosti, kjer je ta slika še uporabna. Lahko jo sicer še povečujemo, ampak bo vedno majn ostra. Informacij je pač toliko, kot jih je in nič več.
Bitni zapis je torej najbolj uporaben pri reprodukciji fotografij. Tam se obnese odlično. Je pa njegova slabost ta, da pri visoki resoluciji (če torej potrebujemo velike slike) vsebuje veliko informacij – za vsak piksel posebej in posledično so datoteke lahko zelo velike. Že precej let uporabljamo najbolj razširjen algoritem za stiskanje, ki mu pravimo JPG (ali JPEG). Ta »prebere« fotografijo in če je – hipotetično – pol slike v enaki barvi, si zapiše le podatek kakšno področje pokriva ta barva in mu ni treba zapisovati vsakega piksla posebej (ker so v tej ploskvi vsi enaki). Tako lahko prihranimo tudi do 90% prostora na disku. Ampak bolj kot je zapletena in raznobarvna fotografija, manj jo algoritem lahko stisne.
Vektorski zapis
Vektorski zapis pa je v svoji osnovi precej drugačen. Ne sestavljajo ga namreč »pikice«, temveč matematični zapis krivulj. Grafični program v datoteko torej zapiše matematične vrednosti lika, ki smo ga recimo narisali v vektorskem programu. V datoteki je torej le zapis po koordinatnem sistemu X/Y in podatek kakšne barve je lik, ki smo ga narisali. Morebiti zveni malo zapleteno, zato sem v nadaljevanju izdelal shemo in razložil malo bolj plastično o čem pišem. Dobra lastnost vektorskega zapisa je njegova učinkovitost pri zapisu. matematične formule so zgolj kraka koda. Take grafike lahko tudi povečujemo v neskončnost, pa ne bomo izgubili kvalitete in datoteka bo ostala enako velika. Ta vrsta zapisa je primerna za enostavnejše grafike, kot so logotipi, napisi, ilustracije, grafi, ….
Pomembno je, da grafiko USTVARIMO z enim od vektorskih programov. Najbolj razširjena in znana sta Adobe ilustrator ali pa CorelDraw. Žal pa s tem zapisom ne moremo ustvarjati zelo zapletenih grafik ali reproducirati fotografij. Teoretično bi sicer lahko šlo, ampak je enostavno nesmiselno in računalnik bi nam pregorel ob računanju. Pri končnemu izpisu tiskalnik sam pretvori vektorsko sliko v bitno, da jo lahko razume in sploh natisne. Ker tudi tiskalnik tiska s »pikicami«.
Zaključek
Obe vrsti zapisa sta standard za grafično pripravo in ju uporabljamo za različne aplikacije. Bitne zapise uporabljamo pri obdelavi fotografskega materiala in jih največkrat obdelujemo in dodelujemo v programih kot je Adobe Photoshop ali podobno, vektorske pa v prej omenjenima programoma. Vektorski zapis lahko razumejo in uporabljajo tudi različne naprave, kot so rezalniki iz folije, gravirni ali rezkalni stroji, lahko jih izvozimo v Autocad 3d, ….
Če se omejimo na grafično pripravo – ponavadi uporabljamo kar ob sistema zapisa. Vsak za tiste dele, kjer delujeta najboljše.
Praktični primeri
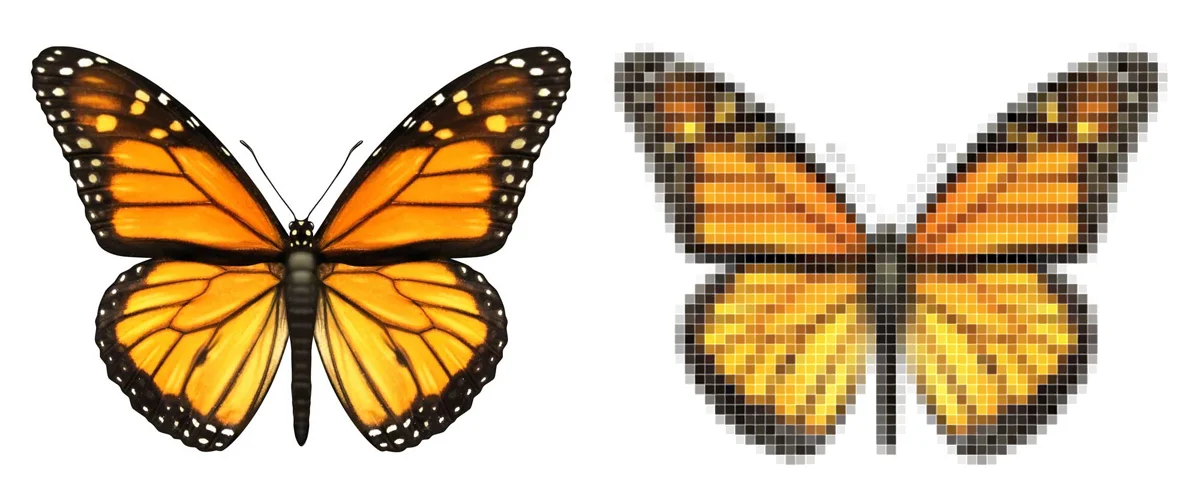
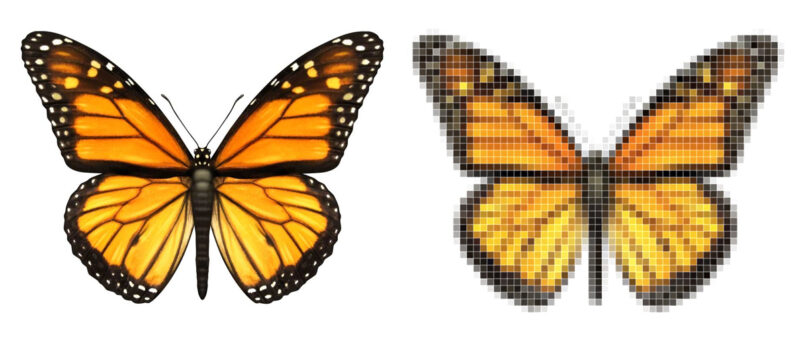
Bitna slika

Fotografija na levi je v visoki ločljivosti, desna pa v nizki. Tam se za primer prikaza vidi posamezni piksel, ki vsebuje informacije o poziciji in barvi. Leva slika ima teh pikslov mnogo več, posledično je tudi datoteka večja. Vidimo pa tudi, zakaj bitne slike ne moremo povečati več kot je njena nazivna ločljivost (cca 300 “pikic” na eno inčo).
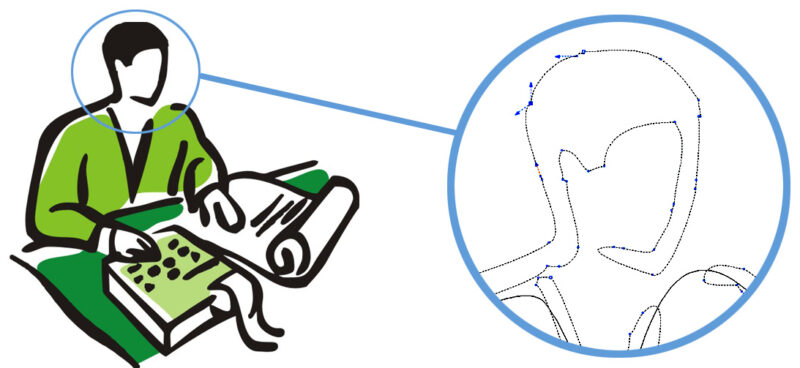
Vektorska slika

Ilustracija ne levi je (ekranski) prikaz vektorske grafike. Vse je sestavljeno iz “objektov”. V programu lahko te posamezne objekte obarvamo s poljubno barvo in jim enostavno spreminjamo obliko. Objekti so določeni s pozicijo in matematičnim zapisom krivulj iz katerih je sestavljen. Poledično zapis grafike porabi veliko manj prostora na disku, prav tako pa jo lahko povečujemo brez izgub kvalitete. Kot je razvidno, pa te vrste grafike ne moremo uporabiti za prikaz fotografij in zelo zapletenih grafik, ki vsebujejo veliko barvnih odtenkov ali prehodov.
Tomaž Berčič