Praktično se je skoraj vsak, ki je stopil v proces izdelave spletne strani – pa naj bo to za lastne potrebe ali za naročnika – soočil z izzivom kako sploh začeti. Morebiti se nekomu zdi na prvi pogled vse skupaj enostavno – pač postaviš stran, opremiš z vsebino in kontakti in hajd! V resnici pa je priprava in organizacija tega lahko zelo kompleksna, sploh če je stran malce bolj obsežna, strukturno zapletenejša in če ne bi radi obiskovalcev mučili z iskanjem vsebine (v takem primeru bodo slejkoprej odšli in se ne bodo več vračali).
Pomembno je torej na strukturo in organizacijo strani gledati z uporabniškega vidika. Ko se enkrat postavimo v vlogo naključnega obiskovalca, bomo lažje ugotovili, kakšna struktura, oblikovanje in logika so najbolj optimalni.
V namen dobre predpriprave je zatorej smiselno najprej določiti primarne cilje in kakšne informacije so uporabniku najbolj potrebne, oziram, kaj bi mu radi predstavili. To naj bi bilo vodilo glede ergonomije in oblikovanja.
Dela se bomo torej najlažje lotili na sledeč način in po korakih:
- napišemo si primarne cilje
- izdelamo drevesno strukturo strani in podstrani (to lahko storimo enostavno »peš« s svinčnikom na list papirja, obstajajo pa tudi programi, ki nam to malo olajšajo in uniformirajo (tak načrt bodo potem v naslednji fazi lažje brali izdelovalci spletne strani – oblikovalec in programer).
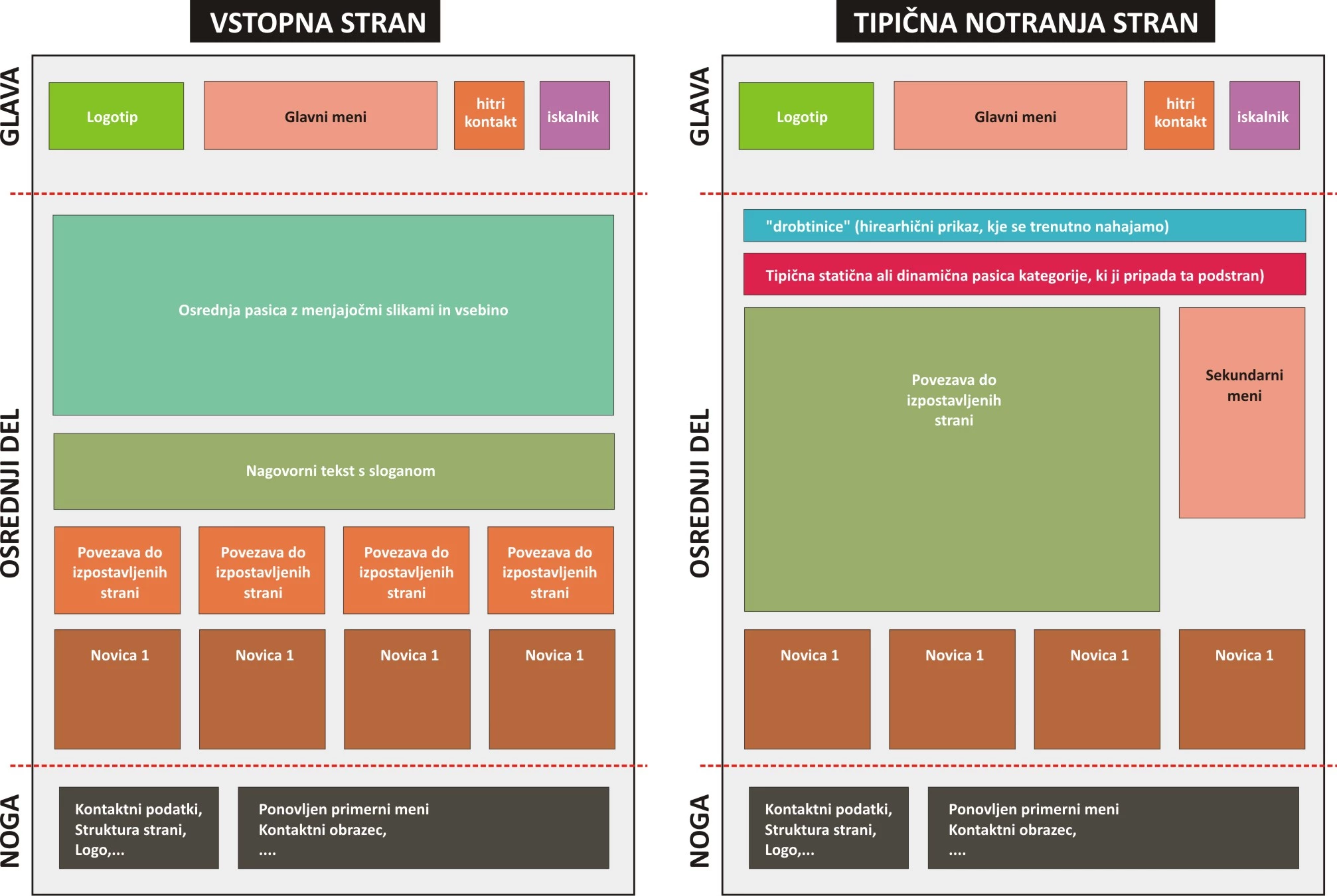
- razdelimo tipično stran na tri segmente – GLAVA, OSREDNJA VSEBINA, NOGA.
- določimo elemente, ki bodo nastopali v glavi in nogi (ti podatki so v večini primerov enaki na vseh podstraneh in naj bi vsebovali elemente kot so recimo v GLAVI: logo, primarni ,meni, iskalno polje, osnovni kontaktni podatki. Enako storimo tudi za NOGO, tam se ponavadi nahajajo elementi, kot so razširjeni kontaktni podatki, povezave do družabnih omrežij, meni, … OSREDNJI DEL pa je namenjen vsebini, ki bi jo radi predstavili obiskovalcu, tam pa so ključni elementi: sekundarna navigacija, naslovi, vsebina…
Vstopna stran se praviloma razlikuje od ostalih podstrani, ker je to prvi korak obiskovalca z vašo ponudbo. Na tej strani je torej logična razporeditev še posebej primerna. Na vstopni strani moramo torej doseči, da obiskovalca potegnemo globje v raziskovanje vaše ponudbe. V ta namen uporabimo sekcije strani, ki jih imenujemo »call to action«. Ti segmenti so lahko v obliki slikovnega materiala in kratkega tekst, sloganov ali animiranih pasic. Pravzaprav so to interni oglasi in naj bi bili tako tudi oblikovani.
Pomembno je, da si za vsako tipično stran izdelamo grobo skico in določimo funkcionalnost elementov, ki bodo nastopali na tej strani. V mislih testiramo sprehajanje po straneh in s tem dosežemo logično razporeditev elementov, ki bodo obiskovalcu olajšali sprehajanje in ga vodili k željeni vsebini. Temu procesu rečemo ponavadi s tujko WIREFRAME (slovenski izraz bi bil morebiti za to »mrežna postavitev«, kar pa ni najbolj posrečeno.
Kot primer ustreznega načrta predstavlja spodnji skici. Prva je namenjena vstopni strani, druga pa tipični notranji strani. Elementi in njihova postavitev se seveda priredi potrebam, ki smo jih predvideli ob samem načrtovanju spletne strani.
Omenjenega načrta se lahko lotimo seveda tudi peš in s svinčnikom v roki. Je pa tole bolj pregledno.
Tomaž Berčič
Želite izvedeti več? Kontaktirajte nas!