Optimizacija spletne strani za mobilne naprave
V sodobni dobi mobilne tehnologije je ključno, da je vaša spletna stran dosegljiva obiskovalcem, ne glede na vrsto naprave, ki jo uporabljajo. Pametni telefoni in tablični računalniki postajajo vse bolj priljubljena sredstva za brskanje po internetu, zato je nujno, da svojo spletno stran ustrezno prilagodite in optimizirate. V tem prispevku bomo z vami delili nekaj ključnih smernic in nasvetov, ki vam bodo pomagali zagotoviti optimalno uporabniško izkušnjo na mobilnih napravah.
Najprej nekaj statistike
Preden se poglobimo v lastnosti oblikovanja za mobilne naprave, si oglejmo nekaj statistike. Dejstvo je, da število uporabnikov mobilnih naprav nenehno narašča, medtem ko se uporaba namiznih računalnikov zmanjšuje. Po podatkih StatCounterja je v začetku leta 2023 več kot 55 % vsega spletnega prometa izhajalo iz mobilnih naprav. Poleg tega je že leta 2019 Google sporočil, da mobilno prvo indeksiranje pomeni, da bodo njihovi indeksi vsebine mobilnih različic spletnih strani prednostno uporabljeni za rangiranje v iskalniku. To pomeni, da spletna stran, ki ni ustrezno prilagojena mobilnim napravam, izgublja znaten delež svojega občinstva.
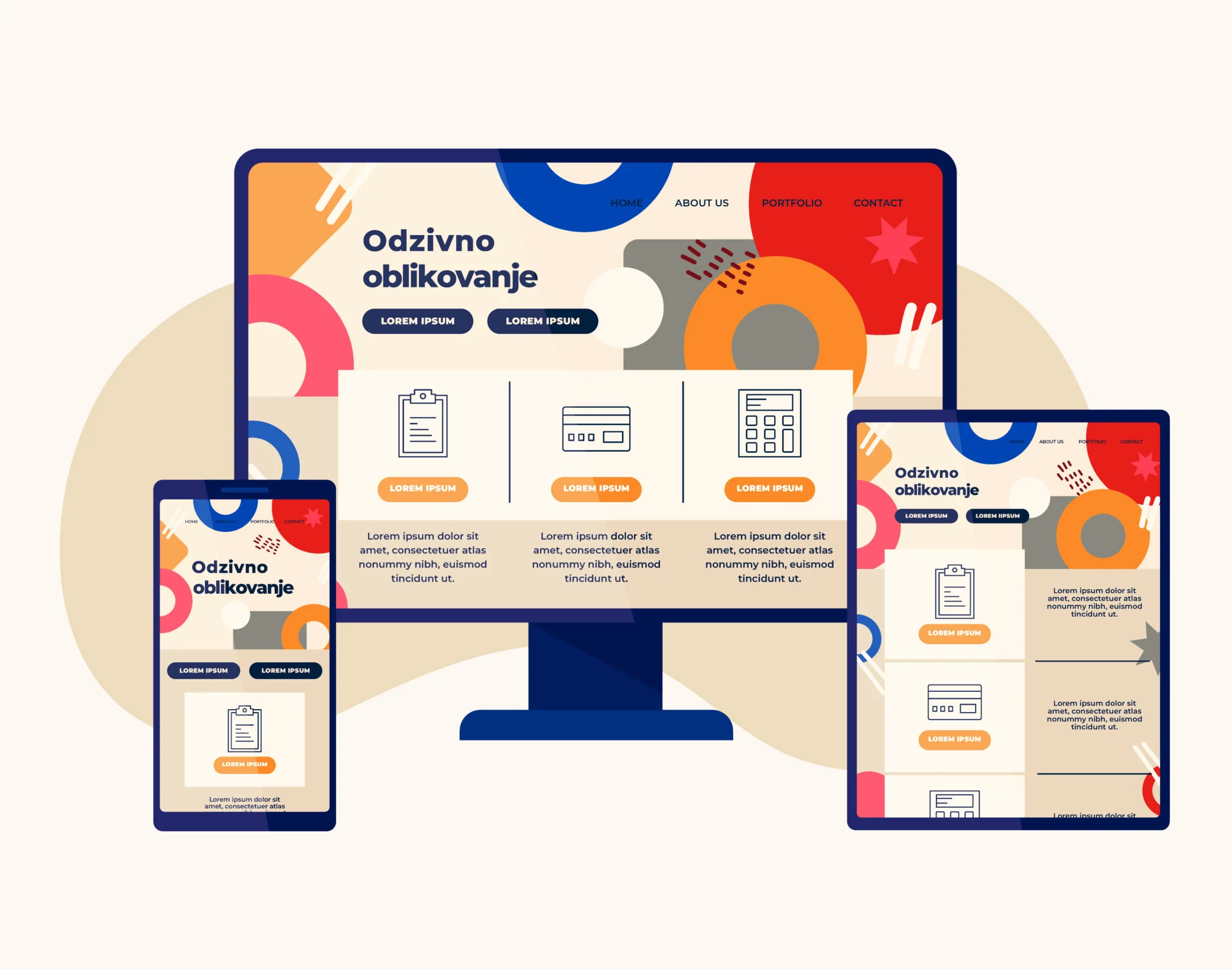
Odzivno oblikovanje
Odzivno oblikovanje (angleško RWD optimization) je temelj uspešne optimizacije za mobilne naprave. Ta pristop omogoča, da se vaša spletna stran prilagaja različnim velikostim zaslonov za optimalno uporabniško izkušnjo. Temelji na tem, da se od samega začetka oblikuje in postavi spletno stran z mislijo na različne dimenzije ekranov. Se pravi, kako se bo določen segment zložil v mobilnem pogledu. Cilj je preprečiti potrebo po horizontalnem pomikanju in omogočiti enostavno navigacijo na manjših zaslonih. Razmislite o tem kot o temelju, na katerem gradite optimalno izkušnjo.

Odzivno oblikovanje je ključ za uspešno optimizacijo za mobilne naprave.
Manj je več
Mobilne naprave imajo omejen prostor zaslona, zato je ključno, da ohranite preprostost in preglednost svoje spletne strani. Na manjših zaslonih odstranite nepotrebne elemente, poenostavite navigacijo in uporabite večjo in berljivo tipografijo. Po navadi lahko pogrešite elemente, kot so drsnik strani, video posnetki ali velike slike. Krajši odstavki, jasni naslovi in hitra dostopnost do temeljnih informacij so ključnega pomena. Razmislite o tem, kako lahko zmanjšate količino besedila in hkrati ohranite informacije jasne in razumljive. Tako bo uporabnikom lažje brskati po vaši spletni strani in najti informacije, ki jih iščejo. Ko pride do oblikovanja za mobilne naprave, se držite vodila »manj je več«.
Optimizacija hitrosti
Mobilne naprave so manj zmogljive kot tablični računalniki in imajo običajno počasnejšo internetno povezavo od namiznih računalnikov, zato je optimizacija hitrosti nalaganja ključnega pomena. Velike slike in video posnetki bodo zavzeli veliko procesnega prostora, kar bo stran upočasnilo.
Poskrbite, da je vaša spletna stran optimizirana za hitro nalaganje, tako da stisnete slike, izboljšate strežniško konfiguracijo, minimizirajte uporabo nepotrebnih skript, ugasnete animacije in uporabite predpomnjenje. Hitra spletna stran bo izboljšala uporabniško izkušnjo in zmanjšala stopnjo zapuščenih strani.
Redno testiranje
Predno lansirate svojo spletno stran, je ne pozabite temeljito preizkusiti na različnih mobilnih napravah in brskalnikih. Preverite, ali se vsebina pravilno prikazuje, besedilo dovolj berljivo, gumbi dovolj veliki za dotik, povezave delujejo in da je navigacija enostavna. Sledite analitiki obiskov na mobilnih napravah in uporabite povratne informacije uporabnikov za nadaljnjo optimizacijo.
Upoštevajte zgornje korake in zagotovite, da vaša spletna stran zagotavlja gladko in prijetno uporabniško izkušnjo ne glede na to, katero napravo uporabljajo. S tem boste okrepili svojo prisotnost na mobilnem trgu ter pritegnili in zadržali več obiskovalcev.