Načrtovanje spletnih strani ni z današnjimi orodji nič posebnega in težkega, če imamo vsaj nekaj znanja glede programa, ki to omogoča. Vsekakor pa je izdelava spletne strani, ki je učinkovita in služi svojemu namenu, velik izziv. Poleg splošnih oblikovalskih pravil in seveda ustrezne vsebine je pomembno kar nekaj dejavnikov, če se hočemo temu cilju približati. Eden od teh je načrtovanje spletne strani.
Kot za vsako stvar, ki je malo bolj kompleksna in ima neko funkcijsko vlogo, je potrebno tudi pri izdelavi spletne strani najprej poskrbeti za načrtovanje. Tudi tukaj velja načelo, da si moramo zastaviti v začetku nekaj temeljnih vprašanj:
- Komu je spletna stran namenjena?
- Kaj bi radi s predstavitvijo na spletu dosegli?
Ko si odgovorimo na ta dva vprašanja smo že bližje svojemu cilju. Na podlagi tega bomo tudi izoblikovali vsebino, strukturo ter vizualno podobo.
Načrtovanje spletnih strani – struktura
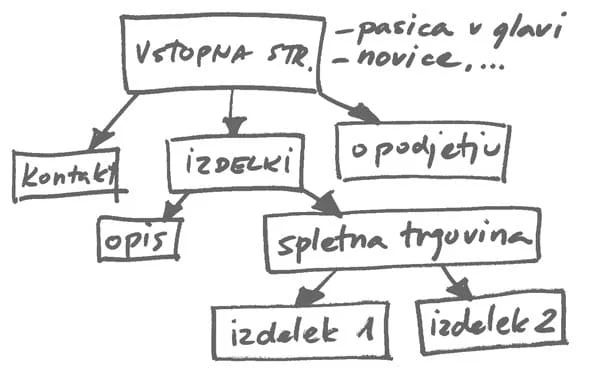
Tega se je morda najbolje lotiti kar na star analogen način: s svinčnikom in papirjem. Kljub arhaičnosti nam tak način dela pušča možnost kreativnega razmišljanja, ker nismo ujeti v sisteme in omejitve aplikacij, pa še radirka je blizu. Narišimo si torej strukturo strani kar na papir kot kaže tale primer:

Ko bomo vzpostavili inštalacijo CMS-a (npr. WordPress-a) na svojem računalniku (če se osnovne postavitve lotimo kar sami) nas bo ta načrt vedno usmerjal, kajti v poplavi raznoraznih tem in pred-nastavljenih funkcij, kaj hitro lahko izgubimo fokus.
Načrtovanje spletnih strani – vsebina
Ko smo zadovoljni s strukturo in načinom sprehajanja (vedno se skušajmo vživeti v vlogo naključnega obiskovalca, ki nima informacij kot mi), se lahko lotimo priprave vsebine. Najbolj enostaven način za pregledno organiziranje glede tega je vzpostavitev logično poimenovanih map na svojem računalniku, kamor bomo shranjevali tekstovno in slikovno gradivo. Tekstovne vsebine skušajmo vedno organizirati v urejevalniku teksta (npr. Word), slikovno gradivo pa si spravljamo v svojo mapo in ga ustrezno in logično imenujmo, da ga bo lažje najti. Poimenovanje je koristno tudi glede optimizacije, ker bodo iskalniki brali imena datotek. Sliko z rožami tako preimenujemo v »slika z rozami.jpg« kar je veliko bolje kot npr. »img3252.jpg«
Načrtovanje spletnih strani – hierarhija
Kot pri oglasnih sporočilih je tudi tukaj pomembna hierarhija vsebine. Vstopna stran bo verjetno v večini primerov prva izkušnja obiskovalca vaše spletne strani, torej mora biti vsebina temu primerna. Informacije naj bodo organizirane po pomembnosti in logiki. Na takšen način boste obiskovalca pripeljali k svojemu cilju enostavno in hitro. Nič ni namreč bolj mučno, kot brskanje po slabo organizirani spletni strani, kjer se »zaplezamo« in vrtimo v krogu. Preveč informacij naenkrat in tekmovanje med njimi za obiskovalčevo pozornost bo odvrnilo tudi najbolj vztrajne. »Keep it simple!«
Tomaž Berčič